※제로베이스 데이터 취업스쿨 11기 수강 중
📗 24일차 공부 내용 요약

Seaborn과 Folium을 활용한 데이터 시각화 방법에 대해 학습하고, 지난번 정리했던 서울시 범죄현황 데이터를 시각화해보았다.
1. Seaborn : set_style(), boxplot(), swarmplot(), lmplot(), heatmap(), pairplot()
2. 서울시 범죄현황 데이터 시각화 : Seaborn 라이브러리를 활용한 데이터 시각화
3. Folium 지도 시각화 : Map(), fMarker(), Icon(), fClickForMarker(), LatLngPopup(), Circle(), CircleMarker(), Choropleth()
4. 서울시 범죄현황 지도 시각화 : Folium 라이브러리를 활용한 지도 시각화
5. 서울시 범죄 발생 장소 분석 : Seaborn라이브러리의 heatmap()을 활용한 데이터 시각화
📖 24일차 공부 내용 자세히

1.Seaborn
sns.set_style()
'white', 'whitegrid', 'dark', 'darkgrid’, ‘ticks’
sns.set_style('whitegrid')
plt.figure(figsize = (10,6))
plt.plot(x, y1, x, y2, x, y3, x, y4)
plt.show()
sns.boxplot()
- hue : 카테고리 데이터 표현
- pallette : 색상 옵션
plt.figure(figsize=(8,6))
sns.boxplot(x='day', y='total_bill', data=tips, hue='smoker', palette='Set3')
plt.show()
sns.swarmplot()
- color : 0~1 사이 검은색부터 흰색 사이 값을 조절
plt.figure(figsize=(8,6))
sns.swarmplot(x='day', y='total_bill', data=tips, color='0.5')
plt.show()
sns.lmplot()
- hue : 카테고리 데이터 표현
- order
- robust : 경향에서 벗어난 값 처리
- ci : 신뢰구간 선택
- scatter_kws : 도트 크기
sns.set_style('darkgrid')
sns.lmplot(
x='x',
y='y',
data=anscombe.query("dataset == 'II'"),
order=2,
ci=None, #ci 신뢰구간 선택
height = 5,
scatter_kws={'s':50})
plt.show()
```
sns.heatmap()
- annot 데이터값 표시 여부
- fmt 정수형/실수형 표현
- linewidths = 1 간격설정(디폴트는 0)
- cmap 색상(colormap)
plt.figure(figsize=(8,6))
sns.heatmap(flights, annot=True, fmt='d', cmap='YlGnBu')
plt.show()
sns.pairplot()
#원하는 컬럼만 pairplot
sns.pairplot(iris,
x_vars=['sepal_width', 'sepal_length'],
y_vars=['petal_width', 'petal_length']
)
plt.show()
2.서울시 범죄현황 데이터 시각화
강도, 살인, 폭력에 대한 상관관계 확인
sns.pairplot(
data = crime_anal_norm,
vars = ['살인', '강도', '폭력'],
kind = 'reg', # kind : {'scatter', 'kde', 'hist', 'reg'}
height=3
)
plt.show()
검거율 heatmap
#'검거'컬럼을 기준으로 정렬
def drawGraph():
# 데이터 프레임 생성
target_col = ['강간검거율', '강도검거율', '살인검거율', '절도검거율', '폭력검거율']
crime_anal_norm_sort = crime_anal_norm.sort_values(by='검거', ascending=False) #내림차순
#그래프 설정
plt.figure(figsize=(8,8))
sns.heatmap(
data = crime_anal_norm[target_col],
annot = True, #데이터값 표현
fmt = 'f', #실수
linewidths = 1, #간격설정(디폴트는 0임)
cmap = 'RdPu'
)
plt.title('범죄 검거 비율(정규화된 검거의 합으로 정렬)')
plt.show()
drawGraph()
3.Folium 지도 시각화
folium.Map()
- tiles option
- "OpenStreetMap"
- "Stamen" (Terrain, Toner, and Watercolor)
m = folium.Map(
location = [37.5446, 127.056],
zoom_start = 14,
tiles = "OpenStreetMap"
)
m
folium.Marker()
- popup 클릭하면 출력됨, html 문법 적용 가능
- tooltip 커서를 대면 출력됨, html 문법 적용 가능
#건대입구역
folium.Marker((37.5405, 127.0693)).add_to(m)
#성수역 #popup, tooltip
folium.Marker(
location = (37.5446, 127.056),
popup = '<b>Subway</b>',#클릭하면 출력이 됨, html 문법 적용 가능
tooltip = '<i>성수역</i>' #커서를 가져가면 출력이 됨
).add_to(m)
# html
folium.Marker(
location = [37.5413, 127.0658],
popup = "<a href='https://www.common-ground.co.kr/' target=_'blink'>커먼그라운드</a>", #클릭하면 출력이 됨, html 문법 적용 가능
tooltip = "<i>COMMON GROUND</i>" #커서를 가져가면 출력이 됨
).add_to(m)
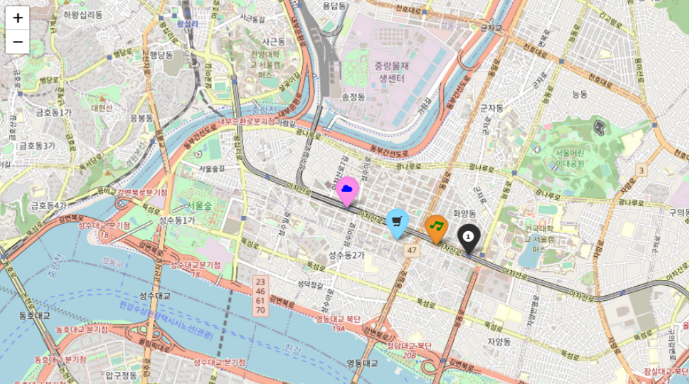
folium.Icon()
- color 마커 컬러
- icon_color 아이콘 컬러
- icon 아이콘 모양
- angle 아이콘 각도
- prefix 아이콘 출처 (’fa’ , 'glyphicon’)
#건대입구역 # icon basic
folium.Marker(
(37.5405, 127.0693),
icon=folium.Icon(color="black", icon = "info-sign")
).add_to(m)
#성수역 # icon color
folium.Marker(
location = (37.5446, 127.056),
popup = '<b>Subway</b>',#클릭하면 출력이 됨, html 문법 적용 가능
tooltip= 'Icon color',
icon=folium.Icon(
color = 'pink',
icon_color = 'blue',
icon = 'cloud'
)
).add_to(m)
# Icon custom -Font Awesome
folium.Marker(
location = [37.5413, 127.0658],
popup = "커먼그라운드", #클릭하면 출력이 됨, html 문법 적용 가능
tooltip = "Icon custom", #커서를 가져가면 출력이 됨
icon = folium.Icon(
color = 'orange',
icon_color = 'green',
icon = 'music',
angle = 30, # 기울기
prefix = 'fa' #Font Awesome 사이트에서 찾을 수 있는 아이콘
)
).add_to(m)
# Icon custom -glyphicon
folium.Marker(
location = [37.5418, 127.0615],
popup = "LCDC", #클릭하면 출력이 됨, html 문법 적용 가능
tooltip = "Icon custom", #커서를 가져가면 출력이 됨
icon = folium.Icon(
color = 'lightblue',
icon_color = 'black',
icon = 'glyphicon glyphicon-shopping-cart',
prefix = 'glyphicon' #glyphicon
)
).add_to(m)
m
folium.ClickForMarker()
지도 위에 마우스를 클릭했을 때 마커를 생성한다
m.add_child(folium.ClickForMarker(popup='ClockForMarker'))
#popup에 값이 없으면 위도와 경도 반환
folium.LatLngPopup()
지도를 마우스로 클릭했을 때 위도 경도 정보를 반환한다
m.add_child(folium.LatLngPopup())
folium.Circle(), folium.CircleMarker()
#Circle
folium.Circle(
location = [37.5488, 127.0800], #어린이대공원
radius = 300, #반지름
fill = True, #원형 안의 색상을 채울것인지
color = '#eb7734',
fill_color = 'red',
popup = 'Circle Popup',
tooltip='Circle Tooltip'
).add_to(m)
#Circle
folium.CircleMarker(
location = [37.5427, 127.0761], #건국대학교
radius = 30, #반지름
fill = True, #원형 안의 색상을 채울것인지
color = '#34eb96',
fill_color = '#298be6',
popup = 'CircleMarker Popup',
tooltip='CircleMarker Tooltip'
).add_to(m)
m
folium.Choropleth
m = folium.Map([43,-102], zoom_start = 3) #미국좌표
folium.Choropleth(
geo_data = '../data/02. us-states.json', #경계선 좌표값이 담긴 데이터
data = state_data, #Series or DataFrame
columns = ['State', 'Unemployment'], #DataFarme Columns
key_on = 'feature.id', # 두 데이터를 묶어준다
fill_color = 'BuPu',
fill_opacity = 1, #0~1
line_opacity = 0, #0~1
legend_name = 'Unemployment rate (%)'
).add_to(m)
m
4.서울시 범죄현황 지도 시각화
경창서별 정보와 범죄 검거 현황
my_map = folium.Map(
location=[37.5502, 126.982], zoom_start = 11
)
#경찰서 위치 마커 표시
for idx, rows in crime_anal_station.iterrows():
folium.Marker(
location = [ rows['lat'], rows['lng']]
).add_to(my_map)
#경계선 표시
folium.Choropleth(
geo_data = geo_str,
data = crime_anal_norm['범죄'],
columns = [crime_anal_norm.index, crime_anal_norm['범죄']],
key_on = 'feature.id',
fill_color = 'PuRd',
fill_opacity = 0.7,
line_opacity = 0.2
).add_to(my_map)
#원표시하기
#검거에 값을 곱한 뒤 원의 넓이 적용
for idx, rows in crime_anal_station.iterrows():
folium.CircleMarker(
location = [ rows['lat'], rows['lng']],
radius = rows['검거'] * 50,
popup = rows['구분'] + ':' + '%.2f' % rows['검거'],
color = '#3186cc',
fill = True,
fill_color = '#3186cc'
).add_to(my_map)
my_map
5.서울시 범죄 발생 장소 분석
범죄 발생 장소 피봇테이블, 정규화
#피봇테이블
crime_loc = crime_loc_raw.pivot_table(
crime_loc_raw, index ='장소', columns ='범죄명', aggfunc =[np.sum]
)
#다중컬럼 제거
crime_loc.columns = crime_loc.columns.droplevel([0,1])
#정규화
crime_loc_norm = crime_loc / crime_loc.max()
#종합 컬럼 추가
crime_loc_norm['종합'] = np.mean(crime_loc_norm, axis = 1)
히트맵 그리기
def drawGraph():
plt.figure(figsize = (8,8))
sns.heatmap(
crime_loc_norm_sort,
annot = True,
fmt = 'f',
linewidths = 0.5,
cmap = 'RdPu')
plt.title('범죄 발생 장소')
plt.show()
drawGraph()
➰ 24일차 후기

복잡해보였던 데이터들이, 몇 줄의 코드들로 명료한 시각 정보가 되는 과정이 흥미로웠다.
지도로 시각화하는 과정도 재미있었고, 앞으로 더 배워서 자유자재로 다룰 수 있다면 더 재미를 붙일 것 같다는 생각이 들었다.
데이터 직무로의 전환을 목표로 삼으면서, 직접 경험해보지는 못했던 어쩌면 막연한 목표에 내가 계속 흥미를 지속할 수 있을까라는 생각을 종종 했었다.
오늘의 과정이 내가 앞으로 습득하고 경험해야할 방대한 것들의 사소한 일부이겠지만, 내가 흥미롭게 할 수 있겠다라는 씨앗을 심어주었다.
빠르게 나가는 진도에 조금은 벅차지만, 이 마음을 계속 유지하며 열심히 나아가야겠다.
※본 내용은 제로베이스 데이터 취업 스쿨에서 제공하는 학습 내용에 기반합니다.
'제로베이스 데이터 스쿨 > 일일 스터디 노트' 카테고리의 다른 글
| 26일차 스터디노트 / 파이썬 웹데이터 수집, 파이썬 Selenium, 주유 가격 정보 시각화, boxplot, folium (0) | 2023.02.07 |
|---|---|
| 25일차 스터디노트 / 파이썬 웹데이터 수집하고 정리하기, Beutiful Soup, 네이버금융·위키백과·시카고 맛집·네이버영화 데이터 수집 및 정리 (0) | 2023.02.06 |
| 23일차 스터디노트 / 판다스 데이터 분석, Google Maps 활용, 피봇테이블, 서울시 범죄 데이터 정리 (1) | 2023.02.02 |
| 22일차 스터디노트 / 판다스 자율 학습 - [Do it! 데이터 분석을 위한 판다스 입문] (0) | 2023.02.02 |
| 21일차 스터디노트 / 판다스 - 데이터 시각화, 데이터 경향 표시, 파이썬 프로그래밍 테스트 (0) | 2023.01.29 |



